![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

Christian Lüdemann on Twitter: "💡 Angular Router Tip 💡 You can update the URL without reloading the page with location.go Useful if you want to update route params but don't want the




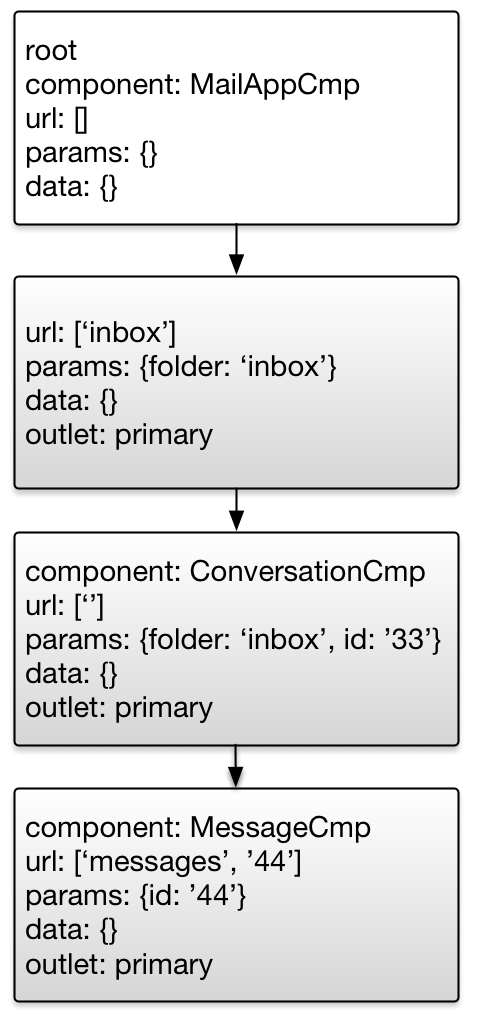
![2. Overview - Angular Router [Book] 2. Overview - Angular Router [Book]](https://www.oreilly.com/api/v2/epubs/9781787288904/files/graphics/Page-13-Image-8.jpg)