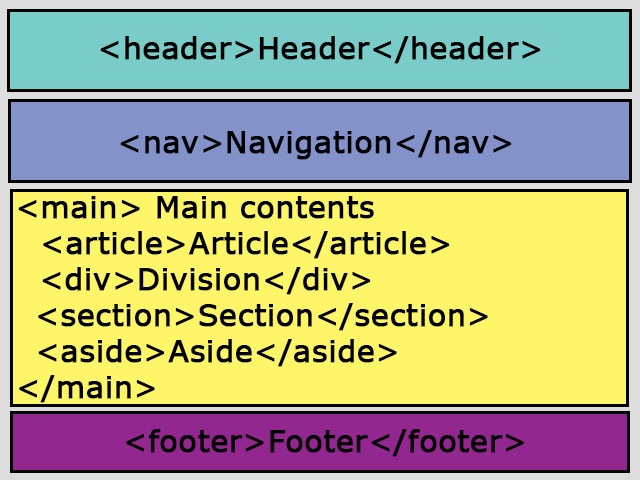
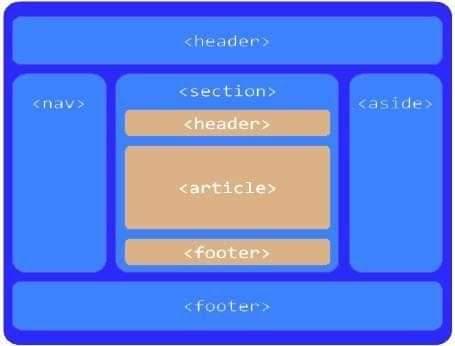
3-8: Introducing HTML5 footer, header, nav, article, section and aside elements – Bioinformatics Web Development

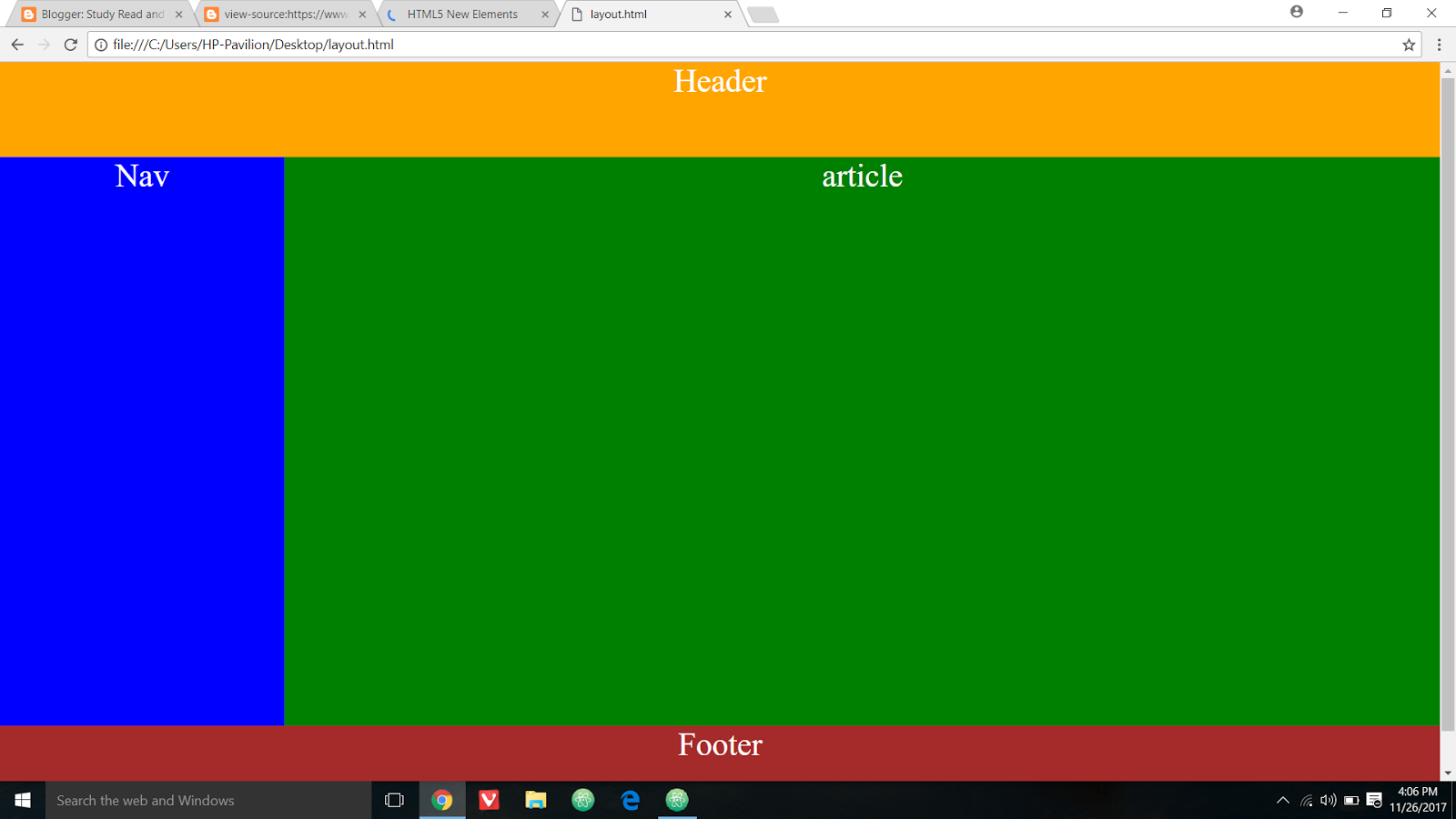
Grid layout - With header/footer and growing nav/main/aside sections ('holy grail' layout) · Issue #442 · tailwindlabs/discuss · GitHub

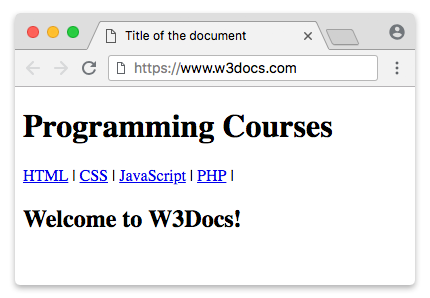
Technical Documentation Page - Stuck on Test N°12 (nav-link text should correspond to section/header text) - The freeCodeCamp Forum

What do the "navigation bar height" and "mobile nav padding" settings do? – Mile High Themes Help Center